HelpDocs MDS Theme
Contents
In order to help make your documentation look and feel like the user hasn't left the product, we've put together this guide which will help you change the theme of HelpDocs to match MDS.
Make your way through the following steps to get your HelpDocs set up, and then move onto the other articles in this section to start creating your content. You should also review our Content guidelines and Tone of voice for general tips on formatting your text and learning our conventions for writing.
First, we’ll be making all of these changes in the Settings page on HelpDocs. Log in as an administrator and open the Settings page from the left-hand navigation bar:

There are a number of changes you’ll need to make in some of the tabs on this page, namely General, Brand, Language and Code.
General
General settings is the first tab that will open when you go to the Settings page. There’s only one thing you need to change on this page:
The basics
In The basics, you can set up a contact email and a custom domain for your HelpDocs instance. Both of these fields should be blank.
The contact email might be prepopulated by your administrator’s email – ensure that you remove the email. If an email is provided here, then a “Contact” button will appear on all of your pages, which allows users to email the address provided. Users should instead be directed to get in contact with our support desk for HelpDocs related queries.
Brand
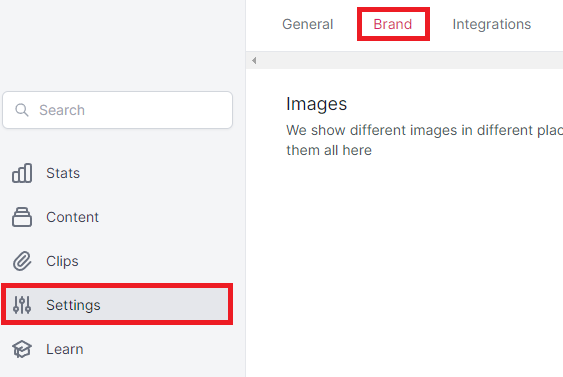
There are global settings within HelpDocs that control a number of key factors for the look of the site. These can be found in the Brand tab of the Settings page:

In this section, we’ll go through each of the different settings available to you, and let you know what each one should be set to.
Images
The images section controls a number of different images across the site – mainly the icon and the favicon (the small picture that appears in tabs in a browser). You can download the logo, open graph fallback image and favicon by visiting our icon (download page)[link tbd]. Each icon is clearly labelled to match the section you should upload it to.
Customization
The customization settings control the general layout of your HelpDocs site, as well as colours, sort orders and tab labelling.
Brand
Brand controls what is shown in the browser tab. This should be set to:
Help | [Product name]
This is in accordance with the MDS tab title guidelines, and helps to differentiate the HelpDocs site from the main site in a user’s browser when they have multiple tabs open.
Primary Color
Primary Color is used across the site for various highlights, backgrounds etc. For the most part, this will be overridden by the custom CSS you will import later, but you will need to change the color to our chosen shade of black:
#161616
Template
This controls the general layout of the site, as well as enables a few different features (such as the navigation tree on the left-hand side of the page).
This should be set to: Bars (V4).
Using a different template runs the risk of including items that have not been overridden by our custom CSS.
Category & Article sort order
Here, you can choose how your articles are sorted. Typically, we’d want to have a dedicated reading order for our help documentation, so set both of these to custom. You can click-and-drag articles around on the Content page to change the sort order to your preferred layout.
Navigation
Nav items
The navigation section allows you to add some custom links to the header and footer of your HelpDocs site. It is up to you what you put in this section, but it is generally a good idea to include a link to your support desk.
HelpDocs branding This option controls how the HelpDocs brand is displayed on your HelpDocs site. We’ve found that the most unintrusive option is to go with “Logo”, which just displays a small logo in the bottom left-hand corner of the screen.
Language
There are settings within the app that allow you to control the language used across your HelpDocs site. In order to ensure consistency across products, we recommend that you update these settings to match our chosen terminology (this also goes hand-in-hand with the changes to the CSS you will make later, as some of the language changes compliment the alterations we have made).
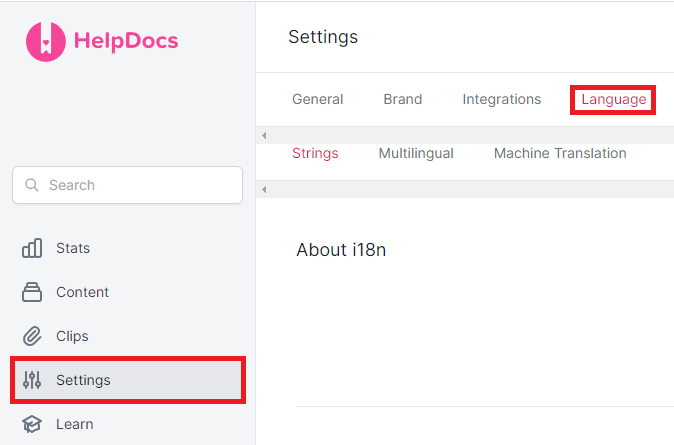
To change the language settings, open the Settings page on the dashboard and go to the Language tab:

This page will contain a number of fields that correspond to the default language used by HelpDocs. Using the table below, enter the changes we have made. Some of the changes are very small, for example changing capital letters, so please ensure that you made all of the changes listed below.
Note: If a field isn’t included in the table, leave it blank and use the default option:
| HelpDocs default | MDS variant |
|---|---|
| All Articles | All articles |
| All Categories | All categories |
| Got It! | Got it! |
| Help Me With... | Search for a topic... |
| How Did We Do? | Was this article useful? |
| No articles found | Sorry, we couldn't find a match - try searching for something else |
| Related Articles | Related articles |
| Table of Contents | Contents |
| Top Articles | Top articles |
| Oh no! That's a 404. | Oh no, an error page! |
| Looks like this piece of content's gone missing. | Sorry, we couldn't find the page you were looking for |
| Are any of these what you're looking for? | Maybe you were looking for one of these? |
| Back Home | Back home |
Code
On the Code tab in the settings menu, you can input custom CSS to override some of the styling that HelpDocs applies to their own pages. This will do the vast majority of the styling changes required for a Mosaic HelpDocs site. We’ve uploaded our changes to an importable style sheet that’s stored on a CDN, so you don’t have to insert thousands of lines of code.
Within the CSS tab, delete any existing code and replace it with the following text:
/* ↓ MDS begins */
@import url("https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;600;700&display=swap");
@import url("https://cdn.svc.oneadvanced.com/mds-theme/helpdocs/latest/index.css");
/* For image lightbox */
.mfp-bg {
z-index: 9999 !important;
}
.mfp-wrap {
z-index: 10000 !important;
}
.lightbox:focus {
outline: none !important;
}