UX Strategy
Contents
If everyone is moving forward together, then success takes care of itself.
Henry Ford
The content behind much of what we are hoping to achieve with Mosaic is about unity, bringing together products under common areas and ensuring that the application experience is consistent and familiar for users of OneAdvanced products, all whilst ensuring accessibility is a top priority and addressed in any redesign or product uplift.
The following information is of particular relevance to OneAdvanced products and employees, however in the interest of full transparency we have included it as part of the external Mosaic Design System. Whilst it is not indicative of the complete product-by-product strategy for the UX/UI team at OneAdvanced, it hopes to shed some light on the general roadmap for adoption of the Mosaic Design System at OneAdvanced, and outline the other areas of product improvement we are working on. For external users of Mosaic, this may help to provide some inspiration for implementing Mosaic across your own software.
The Pyramid
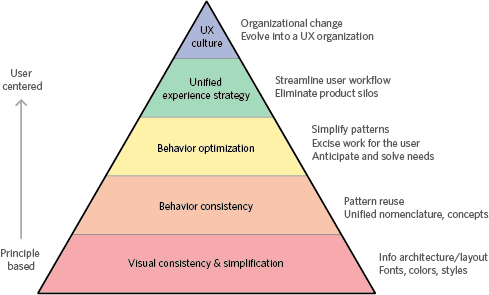
The approach to UX strategy at OneAdvanced roughly follows the diagram below, which outlines a sure but steady transition to unification. At the base of the pyramid, we start with visual consistency, and everything that follows builds upon that. Without a base layer of familiarity between products as a starting point, we will find it difficult to provide genuine behavioural consistency across patterns and functionality. As OneAdvanced is a company that focuses on acquisition and integration to provide fully functional suites of products, a core strategy of aligning the look, feel and behaviour of those products.

Products are initially assessed by their visual elements, i.e. their colour palette, brand, font, and general layouts of the menu structure and content. Each product is then given a visual consistency "level" that can easily be reported on and understood by all stakeholders.
Visual Consistency Levels
Level 1 - An unbranded application
- Essentially, this would be a product new to OneAdvanced, or one that will not easily integrate with other OneAdvanced products. The UI is "its own" and needs to eventually become a part of the wider OneAdvanced product suite. A typical example of a product at this level would be a recent acquisition that has yet to be brought under the remit of the OneAdvanced UX/UI team.
Level 2 - A branded application
- Products that clearly denote that they are owned by OneAdvanced and carry the expectation of being an OneAdvanced product, but are otherwise inconsistent with other OneAdvanced products. For instance, a product at this level may include the OneAdvanced logo and OneAdvanced product branding, but otherwise the application shares no visual consistency with other products throughout the look and design of its user experience.
Level 3 - Part Mosaic
- An application that shares some of the styles or characteristics of the Mosaic Design System (or the previous component set "Mosaic UI"). General colours and fonts may be adhered to, but component usage is piecemeal and not consistent throughout the application. In addition, the product's icons may match that of the current or previous icon set.
Level 4 - Full "Mosaic UI"
- A product where 80% or more of its UI elements are sourced from "Mosaic UI". Internally, this is often referred to as a "v3" product at OneAdvanced, or one that uses the "tri pane" layout. However, it would currently use an earlier version of "Mosaic UI", which does not stylistically align with the Mosaic Design System.
Level 5 - Full "Mosaic UI" Latest Styles
- A product whereby 80% or more of its UI elements are sourced from "Mosaic UI", the previous incarnation of Mosaic, but it is on the latest version which matches the style of the Mosaic Design System.
Level 6 - Full Mosaic Design System
- The highest level of visual consistency. A product that fully utilises the components and patterns from the Mosaic Design System and can take advantage of themes.
Once the visual consistency level of an application has been decided, a plan can be made in partnership with product management to target a higher level of visual consistency, and an initiative can be added to the roadmap. The work will then be undertaken with help from the UI Development team to achieve this vision.
Once visual consistency of level 3 or higher has been obtained (ideally 6 wherever possible, but 3 also pertains to applications where the latest styling is implemented but perhaps not using Mosaic components for pragmatic reasons), then further work should be undertaken in conjunction with the UX Design team to build pattern re-use into the application. The major functions of the product can be assessed and common functionality and user behaviour streamlined by using repeatable design patterns (for example, file upload, table/grid manipulation, viewing a persons/profile or record, updating contact and user information, etc.). This work will also include an assessment of the tone of voice being used in the application, and steps taken to improve the consistency across the board.
UX Benchmarking
In addition to the work being undertaken to assess and resolve visual consistency, the UX team is assessing a collective UX benchmark for the products they are mainly responsible for.
Simply stated, a benchmark study is a deep assessment of an application, with the goal of measuring key performance indicators (KPIs) as a basis for future improvement. Benchmark studies typically have larger sample sizes as compared to basic qualitative or formative usability studies.
In this sense, we refer to benchmarking as a practice because, ideally, once you begin benchmarking, you can track your progress over time, again and again, redesign through redesign — the key is that it’s an ongoing process.
The UX benchmark is a score made up of a number of factors:
- The in-product CSAT score from end users
- The Accessibility score
- The Product Engagement Score (adoption, stickiness, retention)
- The number of "user assistance" support calls, whereby a user has contacted support purely when at a loss for how to complete a particular function (indicating a complex user journey or lack of training)
These scores are assessed and combined into a single metric (when all sub scores are present). These metrics are then passed to product management as a tool to decide where work may need to be undertaken, in order to improve an application's holistic user experience.
Naturally with any strategy, the march towards continuous improvement is heavily reliant on the product in question, its technology stack, ease of redevelopment, and the ability to innovate or 'proof of concept' new functionality with its user base. Overall, any such work undertaken by the product team should be done in conjunction with the UX/UI team and its representatives for that product's business unit.
If you have any questions, please feel free to reach out to ux@oneadvanced.com